Parece que las estadísticas confirman aquello de que una imagen vale más que mil palabras. Según un estudio de HubSpot, solemos retener un 65 % de la información cuando se vincula a imágenes en comparación con el 10 % resultante de utilizar exclusivamente texto. Así, es comprensible que la gran mayoría de empresas y organizaciones haya apostado por el uso de infografías para fines comerciales o informativos. Ya se trate de imágenes estáticas o vídeos, estamos ante uno de los principales activos en la caja de herramientas de un departamento de marketing de contenidos.
Hasta aquí lo bonito. Porque el desarrollo de una infografía requiere cuantiosos recursos materiales y humanos. Tiempo, dinero y, sobre todo, una visión sólida y coherente son factores imprescindibles para llegar a buen puerto. Una buena agencia de marketing 😉 es un fantástico aliado, pero no está de más que entiendas todo lo que hay detrás de una infografía antes de lanzarte a ella.
En este artículo te contamos algunas de las claves para que decidas qué formato se ajusta a tus necesidades, y cómo alcanzar resultados óptimos, a lo largo de las siguientes secciones:
Principales formatos de infografía
Hace diez años la respuesta a esta cuestión hubiera sido relativamente sencilla, pero la aparición de nuevos protocolos de Internet como HTML5 y de empresas especializadas en formatos interactivos ha abierto el campo de posibilidades. En la actualidad existen cuatro opciones básicas entre las que elegir en función de tus objetivos y presupuesto.
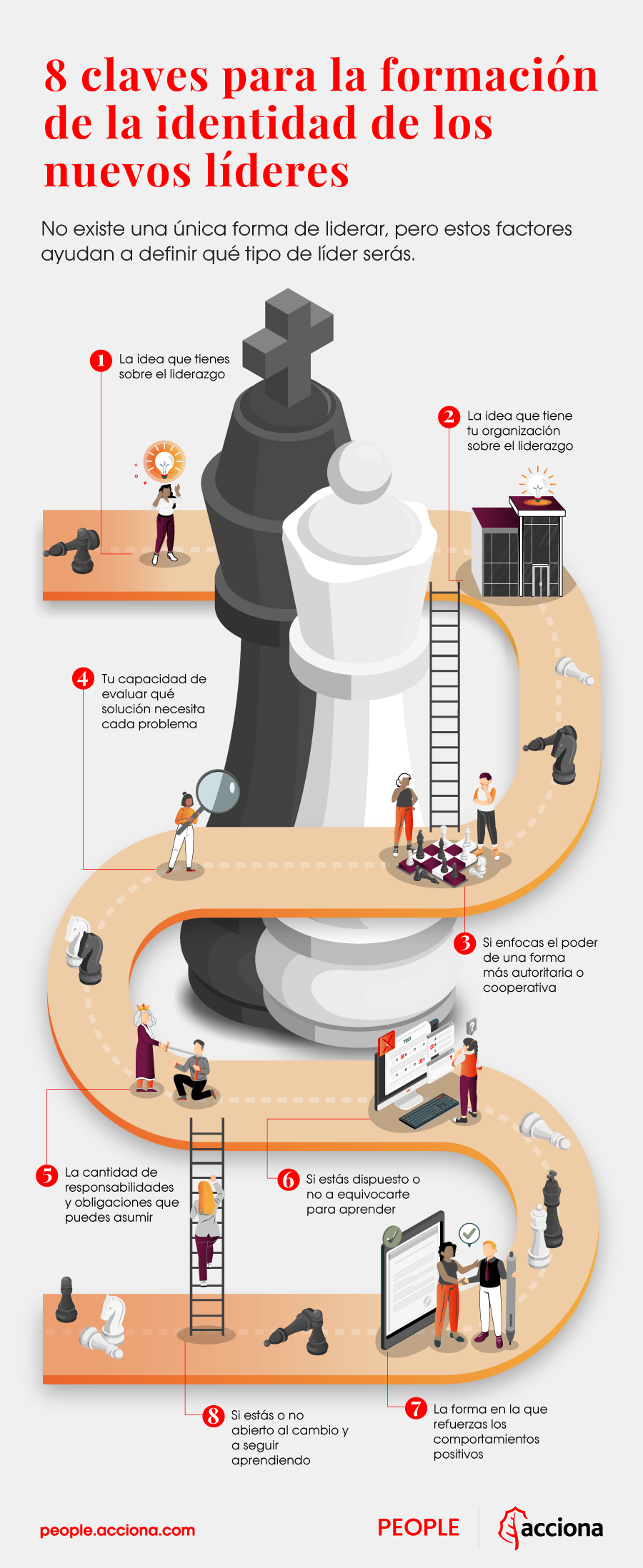
- Infografías estáticas.

- Infografías animadas. Si queremos ir un paso más allá, podemos partir de una infografía estática e introducir elementos animados para reforzar su atractivo y legibilidad. Este tipo de infografías suelen incrustarse en páginas web y utilizar el formato HTML5.
- Infografías dinámicas. Se trata de un vídeo que, partiendo de una serie de ilustraciones y, de forma opcional, música y una locución se erige en una de las principales herramientas de storytelling. Es un formato muy versátil que puede incrustarse en una web o compartirse en plataformas de streaming y redes sociales. Esta es una muestra de otro trabajo para ACCIONA. En esta ocasión, en el área de sostenibilidad:
- Infografías interactivas. Como su propio nombre indica, permite al usuario interactuar con el contenido, ya sea navegando por secciones, ampliando información o activando recursos gráficos llamativos. Hace algunos años requerían una costosa programación específica, pero hoy día hay numerosas empresas con plantillas que nos ahorrarán empezar desde cero.
Estilos de diseño
Aquí las variaciones son casi infinitas. Como en cualquier estilo de diseño, hay distintas modas, pero lo cierto es que en la actualidad la mayoría de ellas pueden ser relevantes dependiendo de la finalidad que persigamos y de la identidad corporativa.
- Estilo 3D. Esta es una representación gráfica con modelos tridimensionales que pueden incorporar texturas y sombreados. Es un estilo más costoso, a no ser que se recurra a bibliotecas gráficas, y menos versátil a la hora de introducir modificaciones.
- Ilustración clásica con sombreados y texturas. Un estilo básico con múltiples variaciones en función de la sensibilidad del diseñador y los requisitos del cliente.
- Flat design. Durante un tiempo, ha sido uno de los estilos más habituales debido a la facilidad del diseño y a la capacidad de abstracción que ofrece, ya que los elementos se reducen a su mínima expresión. Piensa en figuras con mancha de color y sin detalles tales como nariz, ojos o pelo.
- Estilo clip art. Llevado al extremo, se trata de un diseño en el que priman de forma casi exclusiva líneas monocromas cercanas al icono.
Equipo necesario para la generación de infografías
Tal como hemos apuntado al comienzo, el diseño de infografías requiere abundantes recursos humanos y materiales. En el caso de los primeros, los perfiles suelen combinarse en una sola persona, pero a efectos de clarificarlos los enumeraremos individualmente. En cuanto al software, existen varios programas básicos, pero la IA está cambiando las reglas del juego y cada vez hay más alternativas de IA generativa.
Equipo humano:
- Guionista. Se encarga de conceptualizar la infografía y generar los textos en lo que se conoce como Visual Thinking. En ocasiones cuenta con la ayuda de un creativo para el desarrollo del planteamiento general.
- Ilustrador. Es la piedra angular en el proceso de desarrollo y se encarga de plasmar las ideas planteadas por el guionista con el estilo requerido.
- Animador. Es el responsable de generar infografías animadas como dinámicas en formato vídeo e incluir música y locución. Su figura puede ser independiente del ilustrador o bien integrarse en el perfil del ilustrador.
- Locutor. Hasta ahora se utilizaban locutores profesionales, pero la irrupción de la IA los va reemplazando de forma creciente.
Software más habitual:
- Ilustración. El programa canónico aquí es Illustrator.
- Animación y vídeo. Hasta ahora primaban Adobe After Effects y Premiere, pero se van abriendo paso herramientas online como Canva, especialmente a la hora de editar vídeos.
- Interactividad. Ya no hace falta una programación compleja para lograr resultados interactivos, ya que empresas de software como Genially permiten generar infografías con este tipo de funcionalidad sin grandes conocimientos técnicos.
- Música. Suele recurrise a bibliotecas musicales libres de derechos o a herramientas de IA como Suno.
- Locución. Hay decenas de opciones con tecnología de IA y resultados bastante naturales. Algunas de las más conocidas son Synthesia y Lovo.
Visual thinking: qué es y cómo se estructura
El punto de partida de una infografía es siempre el visual thinking o VT. Este es un documento que especifica los aspectos técnicos y de contenido de la pieza en la que vamos a trabajar.
Conviene utilizar plantillas de texto para unificar el formato de forma que todos los interesados, desde el equipo humano hasta el cliente, lo entiendan con facilidad. Aquí, detalles como resaltar los copies en un color distinto o utilizar negritas y bullet points también facilita la labor de comprensión.
Estos serían los elementos más habituales en un documento de visual thinking:
- Racional. Esta es la presentación general de la infografía: a quién va destinada, qué conceptos busca transmitir y cuáles serán los ejes generales del diseño.
- Estructura general. Este segundo punto nos muestra, a vista de pájaro, la estructura general de la infografía con los distintos módulos o escenas, si hablamos de una infografía dinámica en formato vídeo.
- Estructura detallada. Aquí incluiremos todos los textos, incluyendo títulos, subtítulos y textos de apoyo. Junto con cada módulo o escena deben incluirse las indicaciones gráficas (iconos, ilustraciones, etc.) con la distribución de los elementos.
5 tips para que tu infografia brille
A veces, a pesar de los recursos técnicos y humanos que se dedica a una infografía, no se consigue un resultado satisfactorio. Hay que tener en cuenta una serie de consideraciones en el procedimiento que pueden marcar la diferencia entre el éxito y el fracaso. Aquí tienes algunos tips básicos que te servirán de ayuda:
- Define el estilo y ten en cuenta la imagen corporativa. Antes de ponerte a diseñar a lo loco, debes hacer un ejercicio de comprensión de tu imagen corporativa. Además, si hay una serie de códigos de color, fuentes, grosores de línea y estilo general de diseño pautados, te ahorrarás mucho trabajo futuro.
- Concibe la infografía como un todo. Uno de los errores más habituales es crear una pieza con elementos aislados que se distribuyen sin una lógica. El pensamiento visual significa, precisamente, la capacidad de crear una imagen que se pueda leer de forma coherente, y donde los elementos establezcan un diálogo entre sí.
- Esto es una infografía, no una enciclopedia. Tras un primer borrador de visual thinking conviene hacer un ejercicio de poda para reducir todo lo posible la carga de texto. Si se puede resolver con una imagen o un icono, sobran las palabras
- Revisar con cabeza. Para evitar rondas interminables de corrección, lo suyo es que revises a fondo todos los elementos, incluyendo copies y diseños, y aportes todo el feedback inicial en una sola ronda. Puede ser útil que utilices un PDF anotado para especificar cuáles son las áreas de mejora.
- Concibe la infografía por partes. Vale, nos vamos a contradecir. Aunque antes hayamos hablado de cohesión, es aconsejable apostar por diseños modulares que permitan reutilizar distintas partes de forma independiente, lo que nos lleva al siguiente punto.
Ya tengo mi infografía, ¿ahora qué?
Si has llegado hasta aquí, habrás comprobado que el proceso de desarrollo de una infografía puede ser bastante complejo y laborioso. Lo último que necesitas es que todo ese trabajo caiga en saco roto. Por eso, además de las vías habituales como son incrustarlas en una web, enviarlas por correo electrónico o compartirlas por redes sociales, hay maneras de sacarles mucho más partido. Aquí tienes algunas estrategias básicas:
- Uso en formato de slides. En el caso de las infografías estáticas, si optamos por un diseño modular, no hace falta que las presentemos en una sola imagen. En redes como Instagram o LinkedIn se pueden presentar a modo de carrusel.
- El arte de reciclar. Muchos de los recursos gráficos utilizados en una infografía pueden extraerse y convertirse en elementos de apoyo para un artículo de un blog o una página web.
- Generación de GIF. Ya sea una infografía animada o dinámica, podemos capturar un GIF para incrustarlo en un artículo de un blog o bien compartirlo en redes sociales.
Como habrás podido comprobar, en la elaboración de una infografía entran en juego innumerables factores. Tienes más información sobre la conceptualización de infografías en esta página. Por supuesto, también tienes a nuestro equipo de especialistas a tu disposición para acompañarte a través de todas las fases, desde la ideación y desarrollo del estilo visual hasta la ejecución y publicación del contenido.

